Használd a beágyazás minialkalmazást (embed widget) a harmadik féltől származó tartalom hozzáadásához weboldaladon.
Mielőtt elkezdenéd:
- Az embed** widget* segítségével csak <iframe> kódot lehet beágyazni
- Ha előre meghatározott magasságú és szélességű beágyazó kódot használsz, az oldalad kinézete megváltozhat
- Fájlok, könyvtárak feltöltésére nincs lehetőség, tehát minden beágyazó kódot egyénileg kell elkészíteni
- A widget nem megfelelő használata az oldalad elvesztéséhez vezethet
- A harmadik fél által használt kód esetén fellépő hibák megoldásában nem tudunk segíteni
- Csak olyan oldalakról származó beágyazó kódot használj, amelyekben megbízol, ugyanis számos kód káros lehet
Az alábbi oldalon találhatsz beágyazó kódokat: http://embedresponsively.com
„Fogd és húzd” módszerrel adj hozzá minialkalmazást az oldaladhoz

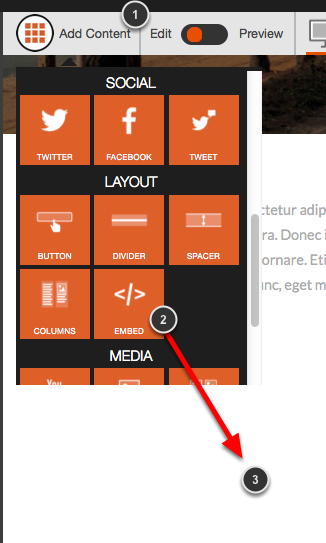
Kattints a Tartalom hozzáadása (1) lehetőségre, majd válaszd ki a Beágyazó kód minialkalmazást (2), és húzd a widget-et a kívánt helyre. Ezt a widget-et nem tudod a fejlécbe és a láblécbe illeszteni.
Beágyazó kód másolása

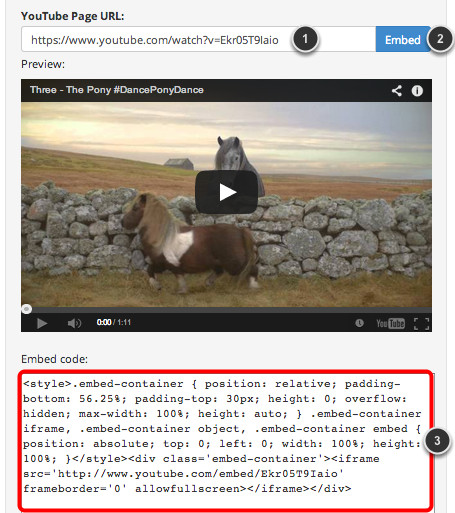
Például egy YouTube videó esetében az URL-t a felül látható mezőbe illeszd be (1), majd kattints a Beágyazás (2) gombra és másold ki a beágyazó kódot (3)!
Kattints a beágyazás minialkalmazásra

Másold be a beágyazó kódot

Másold be a beágyazó kódot (1) és kattints a mentésre (2)!
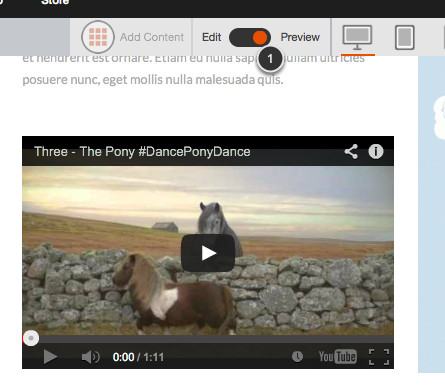
A beágyazott widget megjelenik az oldalon

Kattints az előnézetre (1) a beágyazás megtekintéséhez – itt ellenőrizheted, hogy megfelelően működik-e.
*widget = minialkalmazás
**embed code = beágyazó kód