A szerkesztőben képgalériát is hozzá tudsz adni weboldaladhoz.
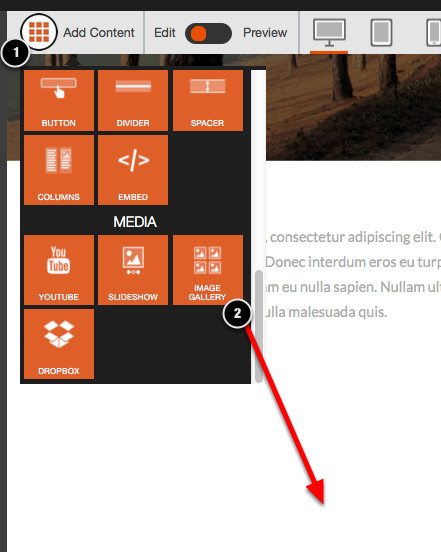
1. LÉPÉS – Húzd a widget-et az oldaladra

Kattints a Tartalom hozzáadása gombra a szerkesztő felső részében
Kattints a Képgalériára és húzd rá az oldaladra
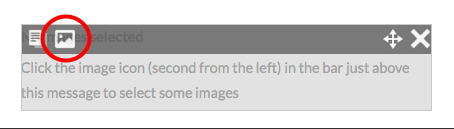
2. LÉPÉS – Menj a képgaléria beállításaihoz

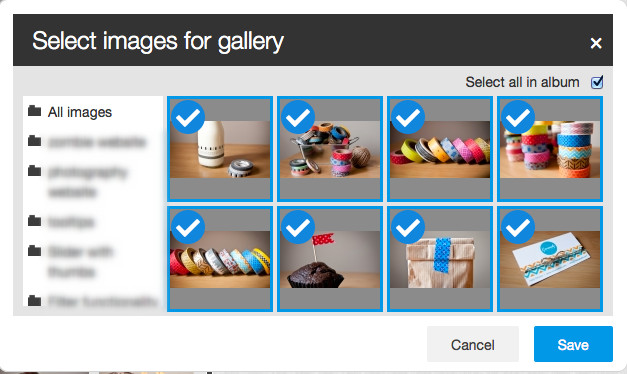
3. LÉPÉS – Válaszd ki a képeket!

Ha szeretnéd hozzáadni az albumodban lévő összes képet, akkor pipáld ki az “albumban lévő összes kiválasztása” lehetőséget.
Fontos: a képek olyan sorrendben fognak megjelenni, ahogy kiválasztottad őket.
Ha szeretnéd megváltoztatni a képek sorrendjét, akkor egyenként kell feltöltened a szerkesztőbe. A képeket fordított sorrendben kell kiválasztanod ahhoz képest, ahogy szeretnéd, hogy megjelenjenek. Tehát, ha ilyen sorrendben akarod megjeleníteni őket: ‘a’, ‘b’, ‘c’, akkor ‘c’, ‘b’, ‘a’ sorrendben kell őket feltöltened.
A galéria widgetben nincs olyan opció, amellyel képek sorrendjét meg lehetne változtatni.
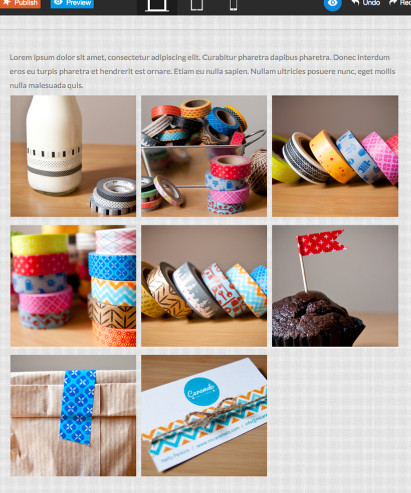
Így fog kinézni:

A widget le fogja foglalni a teljes munkaterületedet, ami azt jelenti, hogy a képek kb. 310 pixel szélesek lesznek és a galéria 3 oszlopban fogja megjeleníteni azokat. A készülékedtől függ, hogy mennyi oszlopot jelenít meg; az oszlopok számát megváltoztatni nem tudod.
Navigálás a galériában – Előnézet mód

Miután rákattintottál egy képre, megjelenik egy kijelölő doboz, ami felnagyítva mutatja a képet. Kattints a nyíl ikonra (1), hogy böngéssz a galériában lévő képek között vagy zárd be a kijelölő dobozt a jobb alsó sarokba lévő “x”-re kattintva!
Képgaléria áthelyezése

A képgaléria áthelyezéséhez vagy másik oszlopba helyezéséhez kattints az áthúzás ikonra és mozdítsd el!
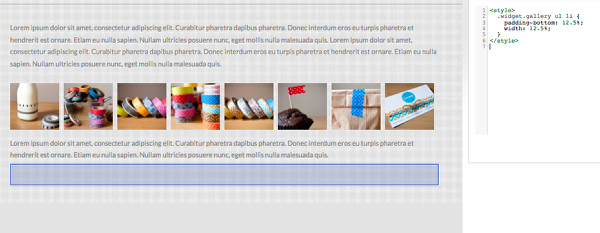
A miniatűr nézet kicsinyítése (opcionális)

A képek a galériádban az oldalad szélességének 33%-át foglalják el az alapbeállítás szerint. Ez 3 oszlopra bontja a tartalmat. Ha több oszlopot szeretnél és egyben a miniatűr nézet kicsinyítését, akkor húzd be az Embed Widget-et az oldaladra (helyezd el alul, a látogatók nem fogják érzékelni), és másold be az alábbi kódot:
<style>
.widget.gallery ul li
{
padding-bottom: 12.5%; /*This will set the height of every image inside your widget*/
width: 12.5%;/*This will set the width of every image inside your gallery*/
}
</style>
A százalékos értékeket megváltoztathatod annak függvényében, hogy mennyi oszlopot szeretnél. Pl.: ha 5 oszlopot szeretnél, akkor az értékeknek 20%-nak kell lenniük.
Ha hozzáadtad a kódot, de nem működik a közzétett oldaladon, akkor jelentkezz ki! Töröld a böngésződ előzményeit, jelentkezz be és másold be újra a kódot a közzétett oldaladra!